| .. | ||
| candy.css | ||
| candy.js | ||
| overlay.png | ||
| README.md | ||
| screenshot.png | ||
| spinner.gif | ||
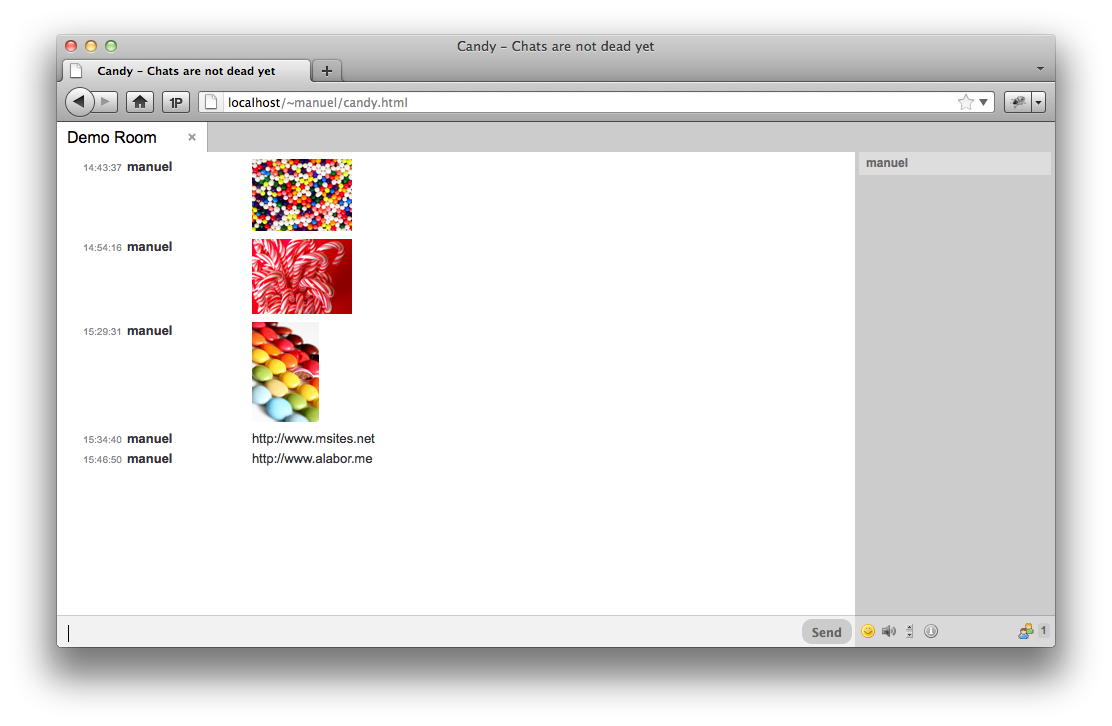
Inline Images
If a user posts a URL to an image, that image gets rendered directly inside of Candy.
Usage
Include the JavaScript and CSS files:
<script type="text/javascript" src="candyshop/inline-images/candy.js"></script>
<link rel="stylesheet" type="text/css" href="candyshop/inline-images/candy.css" />
To enable the Inline Images plugin, just add one of the ´init´ methods to your bootstrap:
// init with default settings:
CandyShop.InlineImages.init();
// customized initialization:
CandyShop.InlineImages.initWithFileExtensions(['png','jpg']); // only recognize PNG and JPG files as image
CandyShop.InlineImages.initWithMaxImageSize(150); // resize images to a maximum edge size of 150px
CandyShop.InlineImages.initWithFileExtensionsAndMaxImageSize(['png','jpg'], 150); // combination of the above examples